
RubyFrontier Documentation
I have already explained that a file or folder in your source folder whose name begins with # is a directive object. And I have explained that, as RubyFrontier starts to process a page object, it walks the hierarchy up from that page object, looking for directives.
But what directives is RubyFrontier looking for?
You can have directive objects by any names, which your scripts can use for your own purposes; but here we’re going to talk about the directive objects that “belong” to RubyFrontier — those that RubyFrontier expects and hopes to find in your source folder. I’m not going to explain yet the details of what precisely how and when each is used; that will come when I describe how a page object gets rendered. This is just a list, so you get a fuller sense of what’s in a source folder.
 |
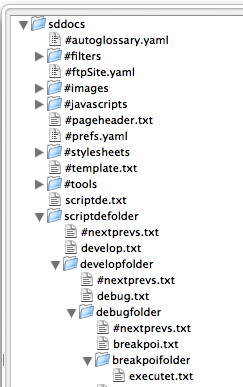
| Figure 1: A typical source folder, containing some typical standard directive objects. |
As a starting point, we’ll use Figure 1. Not all possible built-in directive objects are illustrated in Figure 1, but it gives you a sense of what a source folder might look like.
#autoglossary.yaml. This file is generated by RubyFrontier. There is only one, at the top level of the source folder. You can throw it away and ask for a new one to be generated, but you should not edit it directly. I’ll explain its purpose later.
#filters. If there is a #filters folder, RubyFrontier will look inside it for Ruby scripts called firstFilter.rb, pageFilter.rb, postMacroFilter.rb, and finalFilter.rb. Each script will be called at a particular point when a renderable is processed, as I’ll explain later. These scripts are “hooks”, allowing you to customize the rendering process. For example, the default new RubyFrontier site uses pageFilter.rb to transform a Markdown text page object into HTML (by applying Markdown to it).
#ftpSite.yaml. You must have exactly one #ftpSite.yaml file, and it must be located at the top level of the source folder. This is how RubyFrontier learns where the top level of the source folder is — the mere presence of the file tells RubyFrontier this. The file also contains some important information. In particular, it represents a hash, and this hash must have a :folder key, whose value should be a string pathname for the folder into which you want this sites Web pages saved. The folder need not exist (RubyFrontier will create it if necessary), but its containing folders should exist. There are some other features of #ftpSite.yaml, such as the optional :url key which will be discussed later.
#glossary.yaml. If RubyFrontier encounters a #glossary.yaml file, it will load it, expecting it to represent a hash. The name-value pairs of this hash will be used to resolve abbreviated links in your Web pages; for example, if you have a glossary entry whose name is apple and whose value is "http://www.apple.com", you can say <a href="apple"> and it will be resolved into <a href="http://www.apple.com">. I talk more about the glossary feature later.
This is a “folded” directive: the contents of all #glossary.yaml files encountered on the way up the hierarchy are available (except that an glossary entry at a lower level overrides a same-named glossary entry at a higher level).
#images. If RubyFrontier encounters an #images folder, it will look inside it for images that you ask to display in your Web pages. I talk more later about how to refer to these images and get them into your Web pages.
This is a “folded” directive: the contents of all #images folders encountered on the way up the hierarchy are available (except that an image at a lower level overrides a same-named image at a higher level).
#javascripts. If RubyFrontier encounters a #javascripts folder, it will look inside it for javascript (.js) files that you ask to embed into or link from your Web pages. I talk later about the standard macros for embedding or linking to such a javascript file, and about how these macros are typically used.
This is a “folded” directive: the contents of all #javascripts folders encountered on the way up the hierarchy are available (except that a javascript file at a lower level overrides a same-named javascript file at a higher level).
#pageheader.txt. If RubyFrontier encounters a #pageheader.txt file, it will use the contents of this file at the point in the template where the pageheader() macro is called (usually the first line of the template). The pageheader is typically used to supply all the HTML up to and including the <body> tag. This directive object is completely optional; there are two other ways to supply the pageheader (discussed later).
#prefs.yaml. If RubyFrontier encounters a #prefs.yaml file, it will load it, expecting it to represent a hash. The name-value pairs of this hash will be incorporated into the RubyFrontier’s internal list of known directives for the page object being rendered. Names should be symbols! Values can be any legal Ruby value. Directives acquired in this way are called scalar directives, or sometimes “prefs” (because that is what Frontier often calls them).
The #prefs.yaml file provides a mechanism for specifying scalar directives that apply to multiple page objects. For example, you could set the :bgcolor directive to "FFFFEE" in a #prefs.yaml file. (What the :bgcolor directive does, I’ll tell you later.) This setting would then apply to all page objects located “below” this #prefs.yaml file in the hierarchy.
This is a “folded” directive: the name-value pairs in all #prefs.yaml files encountered on the way up the hierarchy are available (except that name at a lower level overrides the same name at higher level).
#stylesheets. If RubyFrontier encounters a #stylesheets folder, it will look inside it for stylesheet (.css) files that you ask to embed into or link from your Web pages. I talk later about the standard macros for embedding or linking to such a stylesheet file, and about how these macros are typically used.
This is a “folded” directive: the contents of all #stylesheets folders encountered on the way up the hierarchy are available (except that a stylesheet file at a lower level overrides a same-named stylesheet file at a higher level).
#template.txt. If RubyFrontier encounters a #template.txt file, this file will be used as the default template into which the page object will be poured. (“Default template” means you have no :template directive specifying a different template by name.)
#templates. If RubyFrontier encounters a #templates folder, it will look inside it for the template that you (optionally) specify by name, by means of the :template directive, as being the template into which the page object should be poured.
#tools. This is a “folded” directive: the contents of all #tools folders encountered on the way up the hierarchy are available (except that a tool at a lower level overrides a same-named tool at a higher level).
If RubyFrontier encounters a #tools folder, it will treat its contents in three different ways:
If a file in a #tools folder is a .txt file, it is a snippet. A snippet is a named stretch of text: the name is the name of the file (minus the .txt suffix), the text is the contents of the file. As the Web page is built, the text will be substituted for the phrase [[snippetName]] in your page object. This provides a convenient mechanism for inserting the same text in multiple places in your Web site. (Frontier users: this is not a Frontier feature, but it is based on one use of the Frontier glossary feature.)
If a file in a #tools folder is a .rb file defining a subclass of UserLand::Renderers::SuperRenderer, it is an outline renderer. If the page object to be rendered is an outline, it needs a renderer to transform it into text. The renderer to be used is specified by the :renderoutlinewith directive. For example, if you have set the :renderoutlinewith directive to "mycoolrenderer", RubyFrontier will look for a class Mycoolrenderer which is a subclass of UserLand::Renderers::SuperRenderer, and the first place it will look for the definition of such a class is in a file in a #tools folder.
If a file in a #tools folder is a .rb file and is not an outline renderer, it is a macro script, meaning that it contains a method that can by called by name from a macro (essentially a use of ERB in your page object or template). A macro script is expected to define one or more top-level methods, which you can call in a page object or template. For example, if your page object or template says <%=homelink()%>, RubyFrontier will look for and call a top-level homelink() method in a macro script. It is usual for the name of the macro script file to match the top-level method, just to make your source folder easy to maintain — the file in the #tools folder would be called homelink.rb — but at present this is not strictly required.
This documentation prepared
by Matt Neuburg, phd = matt at tidbits dot com
(http://www.apeth.net/matt/),
using RubyFrontier.
Download RubyFrontier from
GitHub.